Cara Mendesign Animasi Teks Berbentuk Kubus di Adobe After Effect
hi.. sahabat anima belajar.. pada tutorial kali ini ..kita akan membahas tentang Cara Mendesign Animasi Teks Berbentuk Kubus di Adobe After Effect, Animasi Motion Graphic bergaya flat 2D ini sering digunakan untuk iklan dan infographic.
Keunggulannya informasi mudah,cepat dan memukau Audience. Di Tutorial ini teks mengayun berurutan menggunakan Layer 3D dengan pengaturan Anchor Point.
pada akhir animasi tampil kotak dengan tulisan 3D yang berkaitan dengan teks sebelumnya.
Animasi yang berurutan dan berkesinambungan ini menjadi ciri khas animasi Motion Graphic.
Langkah -Langkah :
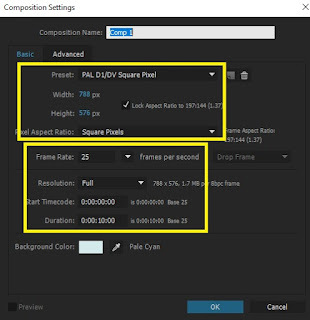
PERSIAPAN BIDANG KERJA Klik menu Composition - New Composition dengan Preset=PAL D1/DV Square Pixel. Atur Durasi 10 detik (0:00:10:00) dan pilih backgroud seperti gambar.

Cara MengANIMASI TEKS ROTASI 3D
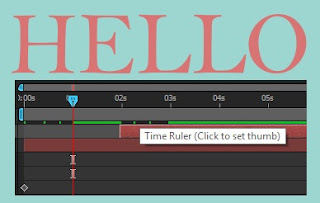
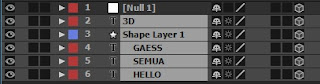
1.Dengan Horizontal Text Tool (CTRL+T) buat teks HELLO Seperti ini.

2.Agar bisa berputar ke segala arah secara 3 dimensi,aktifkan dulu 3D layer.
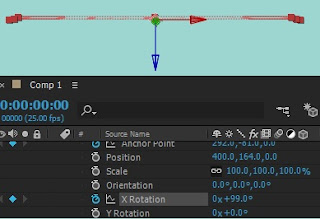
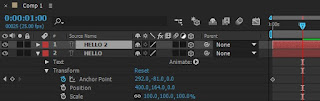
3.Untuk mengubah titik pusat putaran,gunakan Pan Behind(Anchor Point) Tool (Y),Lalu drag sumbu Anchor Point ke bagian atas teks.

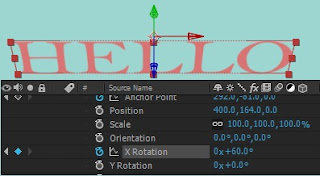
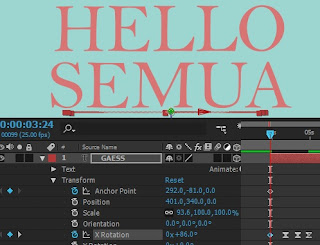
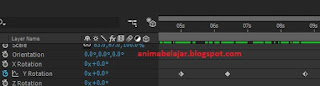
4.Kini kita akan membuat animasi teks berputar kearah dalam.Pastikan Current Time Indicator di First Frame (Home)(00:00f).Buat keyframe X Rotation dengan klik Time vary Stopwatch. Putar kesudut 0x99.

5.Geser Current Time indicator ke frame 10 (00:10f), lalu putar/atur X Rotation ke 0x-60.

6.Geser current Time Indicator ke frame 18 (00:18f),lalu putar/atur X Rotation ke 0x-52.

7.Geser lagi Current Time Indicator ke detik 01s, lalu putar/atur X Rotation ke 0x0.

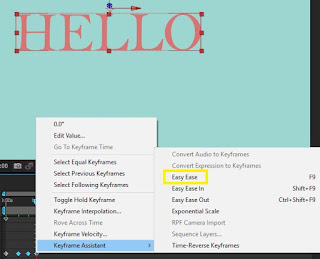
8.Seleksi 3 keyframe terakhir, lalu klik kanan dan pilih menu Keyframe Assistant-> Easy Ease (f9).Maka pada keyframe tersebut gerakan lebih lembut karena ada percepatan dan perlambatan.

Cara MenDUPLIKASI LAYER TEKS
1.Untuk teks pertama sudah sudah selesai animsinya.Untuk teks berikutnya, cukup kita Copy Paste saja dengan klik menu Edit-> Duplicate (CTRL+D).

2.Dengan Selection Tool (V) geser Layer baru tersebut ke bawah teks pertama. Drag sumbu vertikal agar lebih presisi.

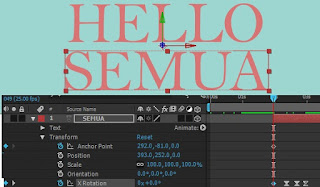
3.Dengan Horizontal Text Tool (CTRL +T),ganti teks menjadi “SEMUA” dengan teks di Layar Preview.Nama layer kita menjadi Semua.

4.Geser dengan Shift + Drag agar awal/In Point Layer semua berada di detik 02s.

5.Di keyframe awal Layer “Semua”,atur parameter X Rotation agar teks tidak terlihat.

6.Play/Pause (Spacebar) atau RAM Preview (keypad 0)terlihat 2 kata tersebut seakan menggantung dan terkait.Nah,sudah lebih menarik,bukan?

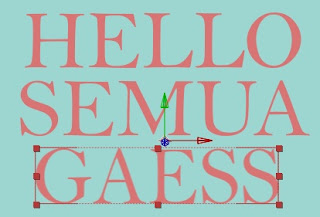
7.Untuk teks ketiga yaitu kata “GAESS” caranya sama saja dengan teks SEMUA silakan berlatih.

8.Ini tampilan setelah Layer diganti nama dan keyframe awal parameter X Rotation=86 agar teks tidak terlihat.

9.Jika anda mau agar gerakan lebih berkesinambungan dan tidak membosankan,geser bar Layer “SEMUA” dan “GAESS” ke kanan sebanyak 10 frame.
Cara Membuat SHAPE KUBUS
Adegan selanjutnya adalah menampilkan kotak dengan tulisan”3D”.
1.Pastikan tidak ada Layer yang aktif.Karena jika ada Layer yang aktif maka hasilnya berupa Mask.
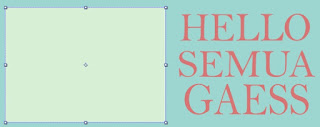
2.Dengan Rectangle Tool(Q).Buatlah Shape kotak bujur sangkar sebagai berikut.Atur warna sesuka anda dengan Stroke=0.

3.Atur Kemunculan/In Point Shape Layer 1 di detik 05s.

4.Buat Teks “3D” dengan Horizontal Text Tool (CTRL+T)
Catatan: Agar tepat rata gunakan Window-> Align.

5.Atur kemunculan Layer teks di detik 05s juga.

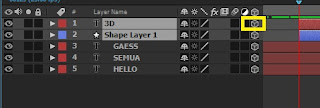
6.Ubah Layer 3D dan Shape Layer 1 menjadi 3 dimensi dengan mengaktifkan icon 3D Layer.

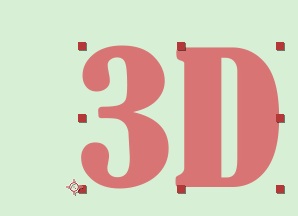
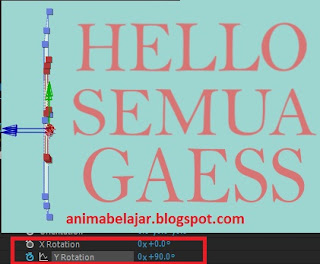
7.Dengan Rotation Tool (W),putar kedua layer tersebut sebesar 90 derajat pada sumbu Y.

8.Agar tampilan 3D lebih jelas, atur View=Custom View 1. Drag panah sumbu untuk menggeser kedua layer agar tampil tegak lurus teks.

Cara Membuat ANIMASI ROTASI PADA NULL OBJECT
Objek-objek sudah siap posisi dan Orientasinya.Selanjutnya kita ingin objek bisa berputar sekaligus.Sayangnya di After Effects tidak ada fitur Group.
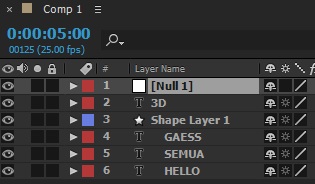
1.Untuk itu gunakan objek kosong sebagai pengait.Klik menu Layer->New->Null Object. Atur layer Null 1 berada di lingkungan 3D seperti Layer sebelumnya.

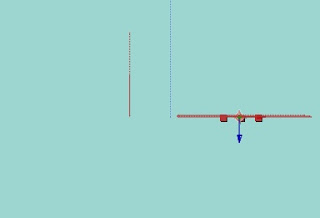
2.Atur posisi Layer Null 1 berada ditengah-tengah semua objek.
Coba cek pandangan dari depan/Active Camera dan dari atas/Top sebagai berikut.
Pastikan juga Anchor Point Layer Null berada ditengah dengan Pan Behind(Anchor Point) Tool(Y).

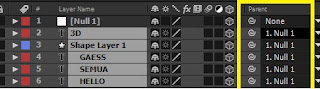
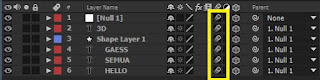
3.Seleksi semua Layer kecuali Layer Null1.

4.Atur Parent=Null1,maka Layer-Layer terseleksi akan mengikuti transformasi Layer Null 1.

5.Buat 3 keyframe Y Rotation Layer Null 1 sebagai berikut agar semua objek berputar 90 derajat.0 Derajat,90 Derajat,318 Derajat

6.Play/Pause(Spacebar) atau RAM Preview (Keypad 0)

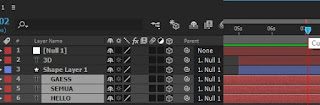
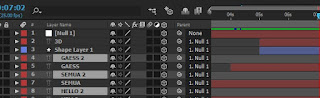
7.Agar 3 Layer teks sebelumnya tidak terlihat setelah shape berputar 90 derajat,ikuti saja gambar sebagai berikut.Atur Current Time Indicator di 07:02f.Seleksi ketiga Layer teks.

8.Dengan menu Edit->Split Layer,maka ketiga Layer terpotong sekaligus.

9.Hapus(Delete) ketiga potongan akhir,Beres…

10.Untuk hasil akhir yang lebih alami,aktifkan Motion Blur pada semua Layer agar ada kesan buram pada gerakan cepat.

Semoga tutorial kali ini bermanfaat bagi kalian
Terima kasih
Salam Anima Belajar