Teknik Tweened Animation - Motion Tween dan Shape Tween
hi.. sahabat anima belajar.. pada tutorial kali ini ..kita akan membahas tentang Teknik Tweened Animation yang mana mempunyai dua tipe animasi yaitu, Motion Tween dan Shape Tween.
Animasi motion tween biasa digunakan untuk membuat animasi objek bergerak (dari posisi satu ke posisi lain), berputar dan perubahan ukuran (skala).
Motion Tween dapat diterapkan pada objek instance (symbol), grup dan teks.
Sedangkan animasi Shape Motion Tween merupakan animasi perubahan bentuk sebuah objek, misalnya dari bentuk kotak berubah menjadi bentuk lingkaran.
Shape Tween dapat diterapkan pada objek shape (Rectangle, Oval dan Pencil Tool). Berikut ini akan dibahas pembuatan animasi dasar dengan menggunakan Motion Tween.
CARA MEMBUAT Animasi Gerak
Animasi yang dimaksud adalah animasi dimana sebuah objek yang dibuat bergerak dari satu posisi ke posisi lain.
Berikut adalah cara atau langkah – langkah membuatnya.
Pastikan kamu sudah membuka aplikasi Adobe Flash , lalu klik File pada pojok kiri atas pilih New untuk membuka lembar kerja baru.
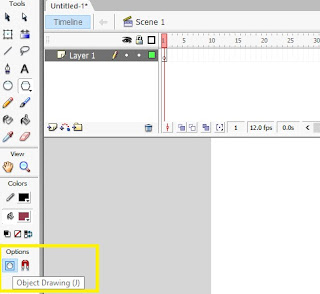
Lalu buat objek pada Frame 1, aktifkan Object Drawing pada saat membuat objek Polystar. Perhatikan gambar berikut.
Klik Rectangle Tool lalu pilih Polystar Tool.
Buat objeknya, lihat pada gambar.
Jika kamu ingin mengubah warna pada objek silahkan klik Fill Color pada menu tool, dan pilih warna sesuai yang kamu inginkan.
Langkah selanjutnya kita akan menggerakan objek dari frame 1 sampai dengan frame 30.
Klik kanan pada frame 30, Pilih Insert Keyframe
Klik Keyframe 30, geser atau tarik objek ke kanan sesuai posisis yang diinginkan.
Selanjutnya klik diantara Frame 1 sampai dengan Frame 30, yaitu Frame 15.
Buka Properties Inspectore dan pada pilihan Tween pilih Motion.
Langkah terakhir tekan Ctrl+Enter atau klik Control pada menu bar atas pilih Test Movie untuk melihat hasilnya.
CARA MEMBUAT ANIMASI PUTAR
Animasi putar adalah animasi dimana objek berputar pada titik poros yang ditentukan. Gunakan langkah berikut untuk membuat animasi putar.
Klik New pada File di menu bar Adobe Flash untuk menampilkan lembar kerja yang baru.
Lalu buat Object Polygon pada frame 1. Jangan lupa aktifkan Object Drawing pada saat pembuatan objek.
Setelah membuat objek seperti ini, kalian bisa mengganti warna pada objek dengan klik Fill Color pada menu tool disebelah kiri.
Jika sudah, kita akan memutar Objek Polygon dari frame 1 sampai dengan frame 25, klik pada frame 25.
Lalu klik kanan pada frame 25, pilih Insert Keyframe.
Selanjutnya klik kanan diantara frame 1 sampai dengan frame 25 pilih Create Motion Tween.
Dalam Properties Inspectore pada pilih Rotate, pilih salah satu bentuk perputaran yang dinginkan.
CW digunakan untuk memutar objek searah jarum jam,
sedangkan CCW digunakan untuk memutar objek berlawanan arah jarum jam.
Sebagai contoh pilih CW.
Langkah terakhir tekan Ctrl + Enter atau Control lalu pilih Test Movie untuk melihat hasilnya.
Semoga tutorial kali ini bermanfaat bagi kalian
Terima kasih
Salam Anima Belajar